Cool Tips About How To Develop Web Page

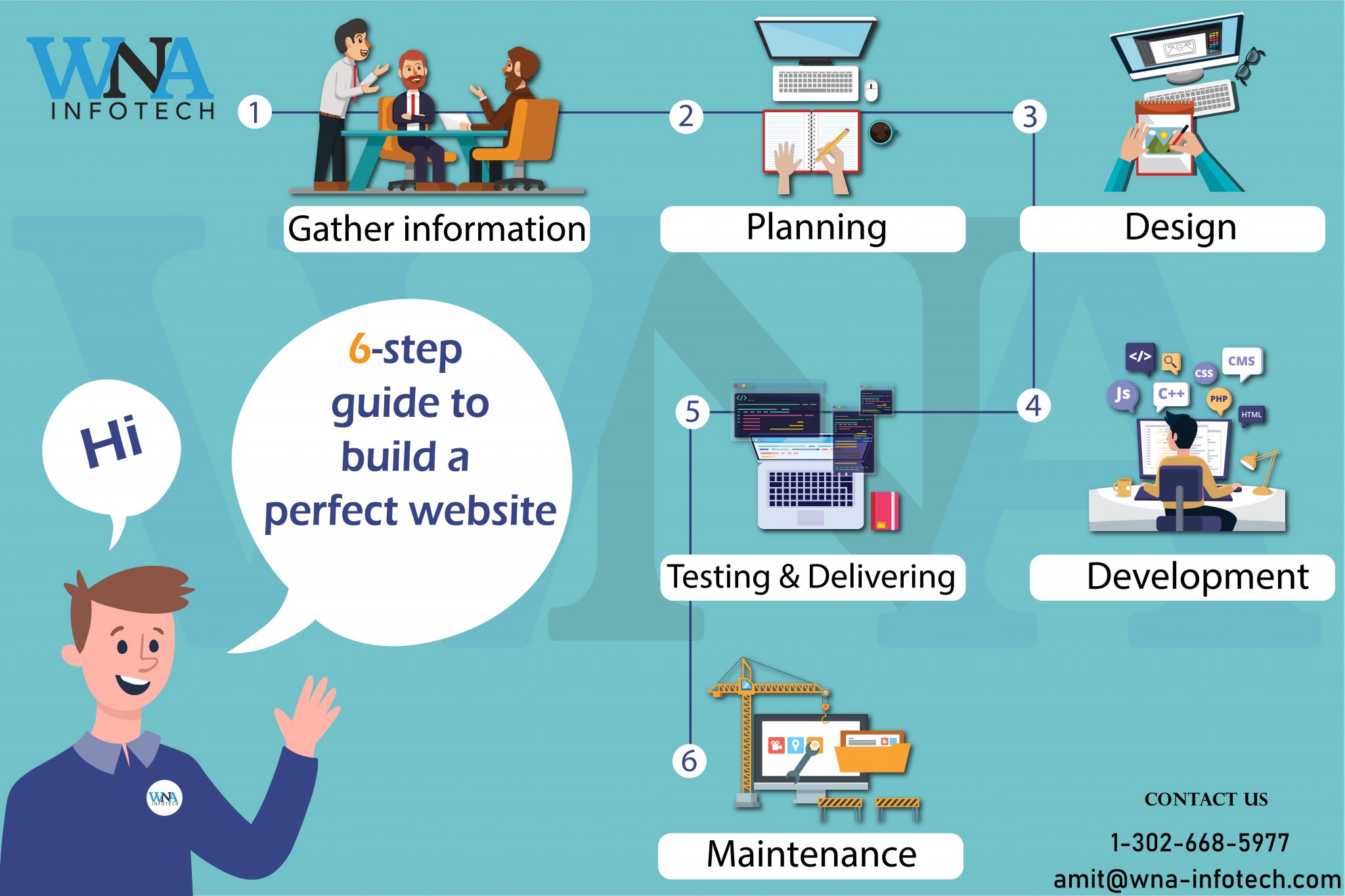
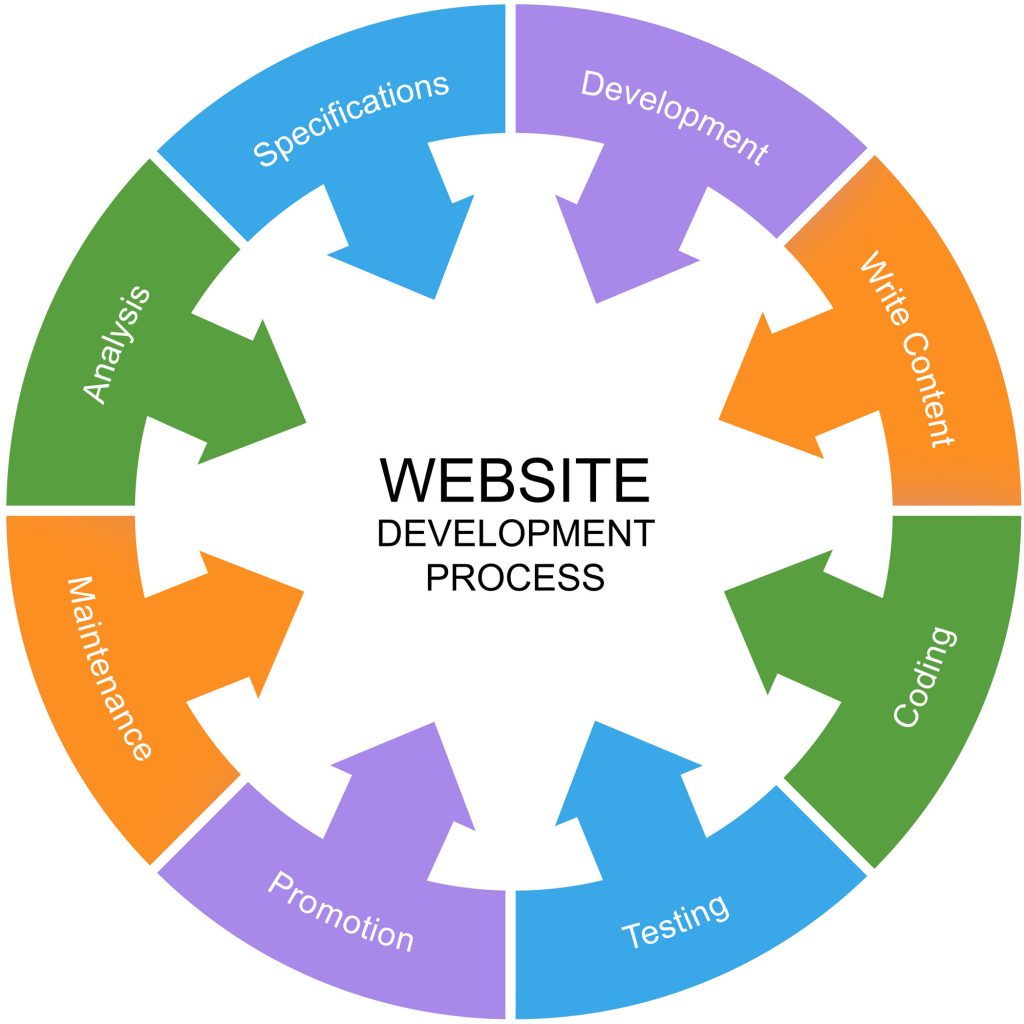
The website development process 1.
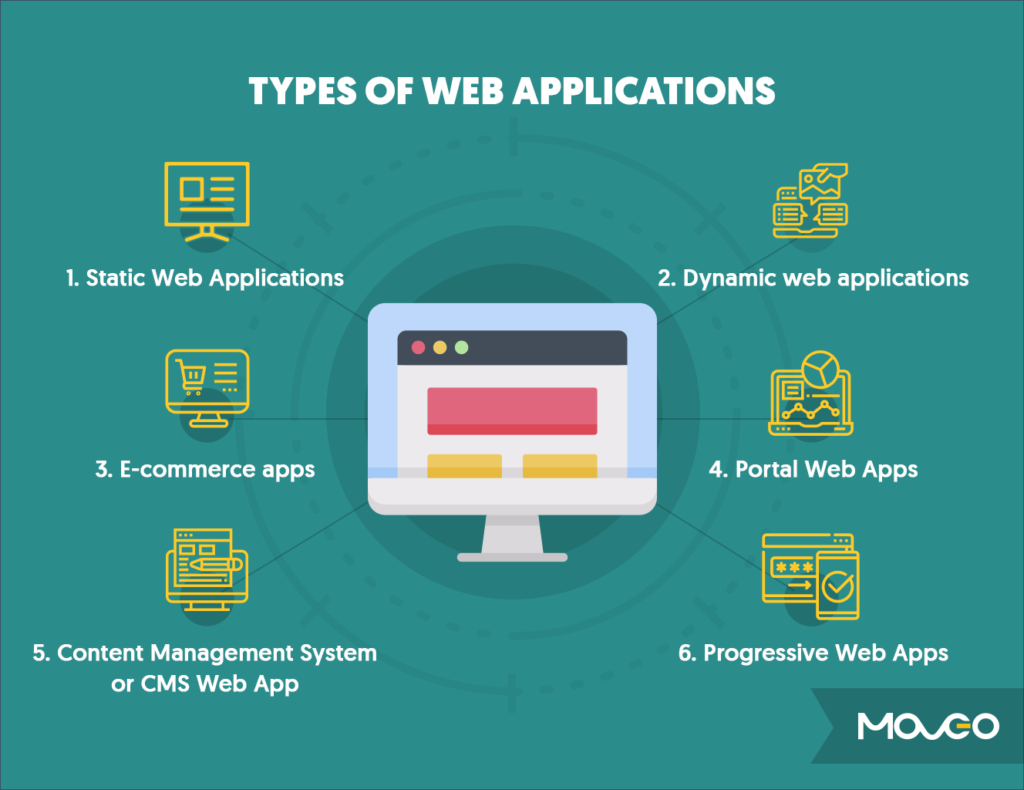
How to develop web page. 1 beginner html in this unit, you will learn the basics of html. With so many types of websites out there, you should start by. This wikihow teaches you how to write a simple web page with html (hypertext markup language).
Create quality mockups and prototypes. You'll set up the tools you need to construct a simple. Design your website step 5:.
Html is a language that provides structure to website content. The following are ten crucial steps to building a site from scratch. Choose a domain name (.www) step 2:
Now, you’ll be taken to this “choose a theme” page. Decide what type of website you want to make any website you create begins with a clear website goal and target audience. 2 beginner css this unit provides an overview of.
This key feature eliminates the need to expose ollama over lan. Responsibilities of a web developer: How to make a website with a website builder 1.
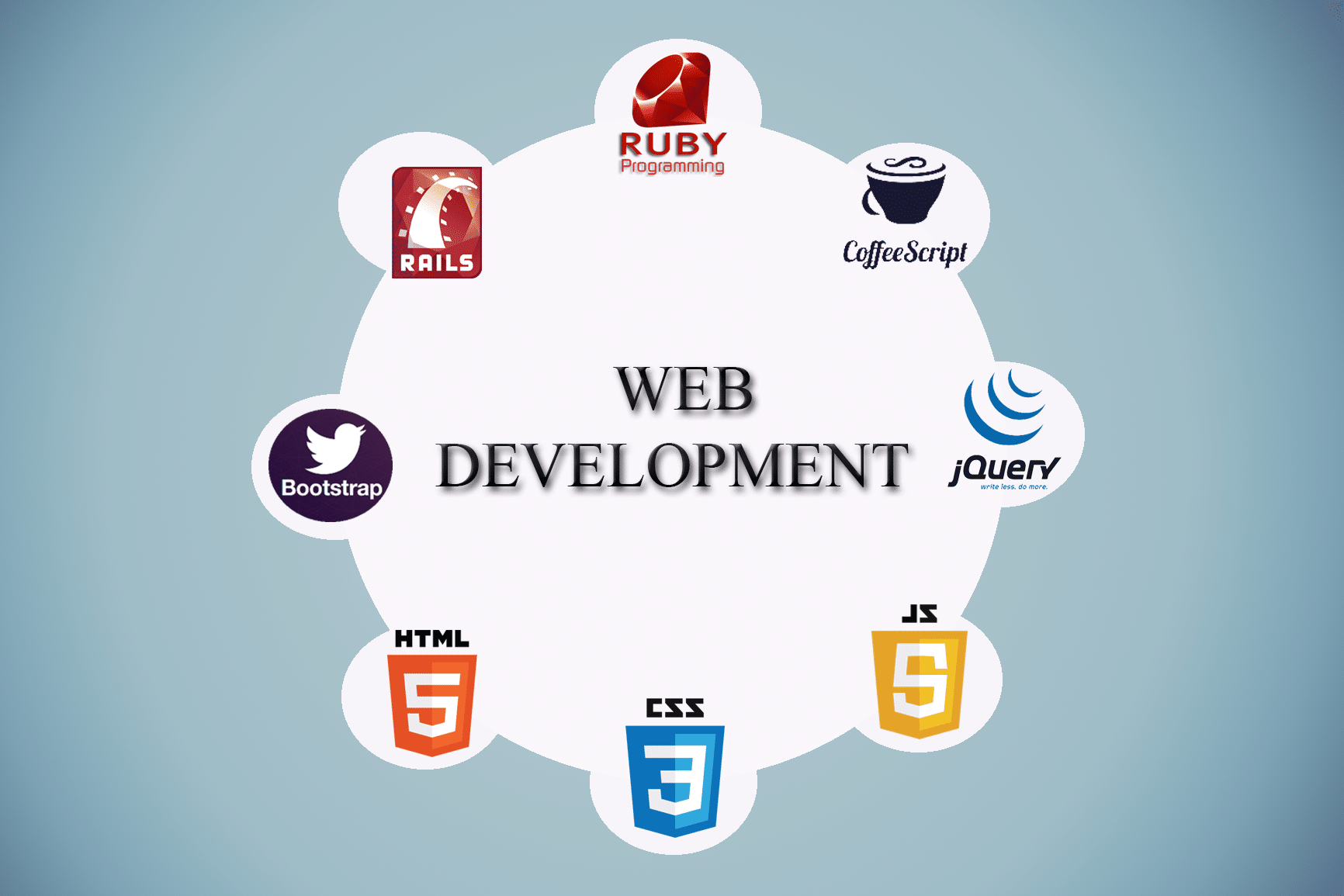
Choose and install a framework. Or, if you're a coding dynamo, use a plain text editor to. Using a website builder:
By identifying your niche and. You can use an online service to create web pages, or build them offline using a desktop software tool. Get a web hosting account step 3:
Define your website’s scope and goals whether you're designing a website for yourself or a client, it’s important to first clearly define the website's purpose. Learn how to design, manage and test websites with tools and skills you need. Look at other websites in a similar space.
We have put together a course that includes all the essential information you need to work towards your goal. Hone and align relevant skills prior to conceptualizing your new website, it is important to first audit. The django framework for python boasts several features that make it the ideal choice for creating large applications.
Html is one of the core components of the world wide. Build a wordpress site from scratch. Set up your website step 4: